Find XPath from Browser
This page illustrates how one can get properly formatted XPaths right from the browser - Chrome and Firefox - for use within a Nexial script.
Chrome
Chrome includes Developer Tools (or DevTools) which enables the inspection of web content. This enables us to inspect web element and retrieve the corresponding locator.
With Chrome browser is opened:
- Navigate to the page of interest.
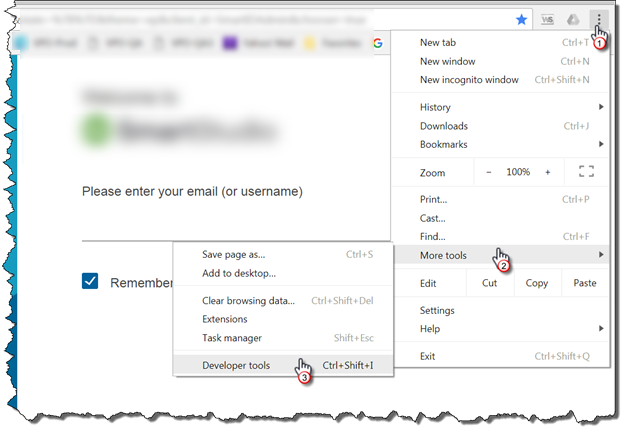
- Open the Developer tools window in Chrome.

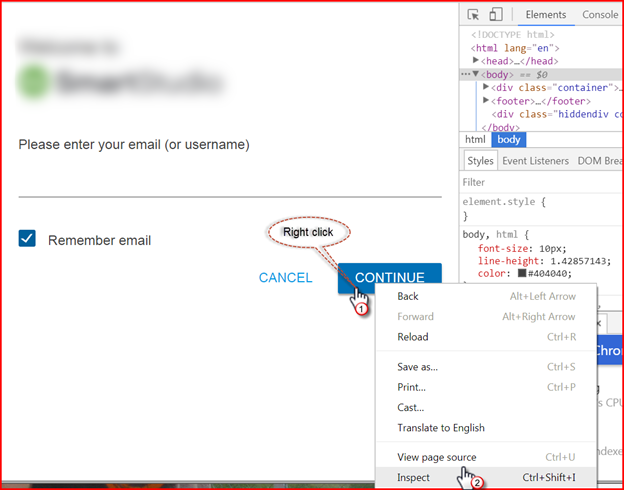
- Next, right click over the desired element on the web page and select Inspect from the dialog box.

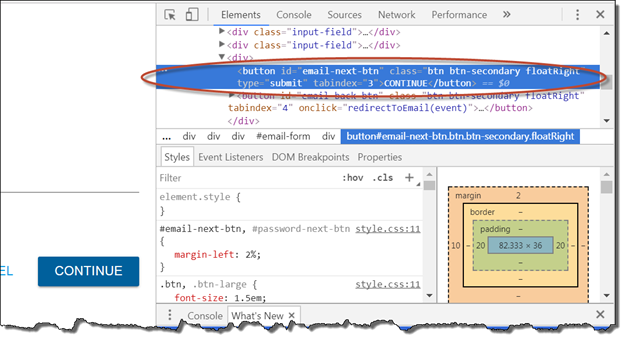
- The upper right pane of develop tools window will highlight the element in blue.

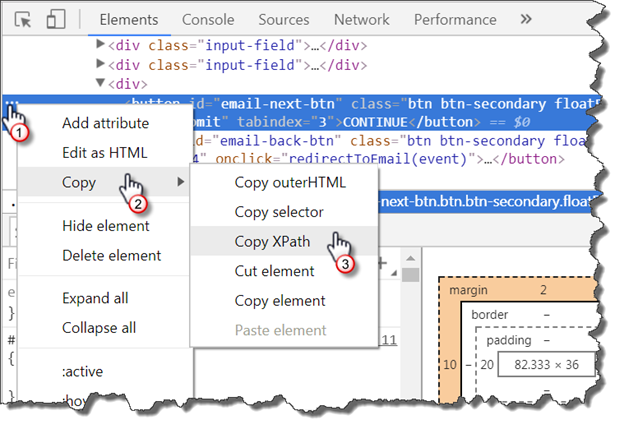
- Click the ellipsis in the left of the highlighted area and select Copy -> Copy XPath from the dialog box that
appears.

- Paste the XPath into your data script.

Firefox
Similar capability exists with Firefox as well. Check Firefox documentation for details. With Firefox browser opened:
- Navigate to the page of interest.
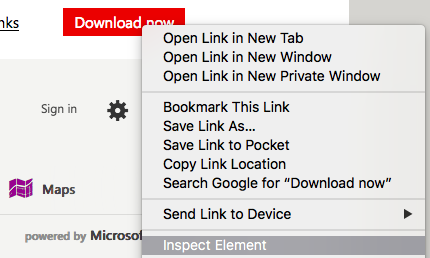
- Right-click on the web element of choice. Then select Inspect Element.

- The Web Developer Tool will open, most likely at the bottom of the Firefox browser.
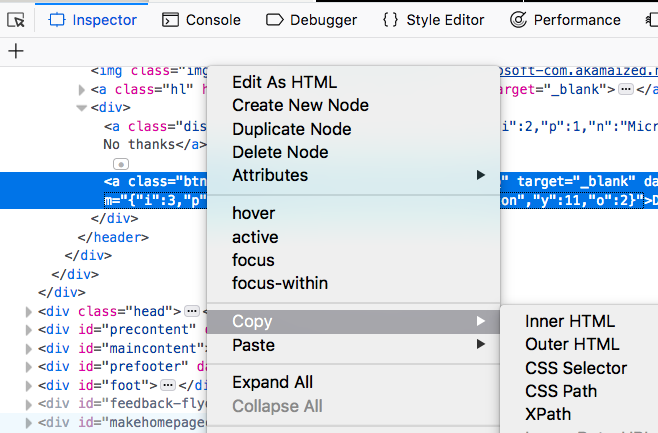
- The corresponding HTML of the select web element should now be highlighted under the Inspector tab.
- Right-click on the highlighted HTML and select Copy -> XPath.<br/

- Paste the XPath into your data script.
Note that the pasted XPath uses double quotes to qualified ID. Both double quotes and single quotes are acceptable, and certainly the case for Nexial. Moreover, one should be able to do the same for CSS Selector as well.