BrowserStack Integration
Description
BrowserStack is a cloud-based cross-browser testing tool that enables web testing across various browsers on different operating systems and mobile devices, without requiring users to install virtual machines, devices or emulators. It is particularly useful when testing of older OS or browser is required. In addition, being a cloud-based solution, executing tests on BrowserStack would incur much less computing resources within the enterprise.
Nexial can integrate with BrowserStack by pushing the test steps and commands to BrowserStack. The output will still be recorded in the same format, just like local browser testing. The steps to integrate with BrowserStack is straightforward:
-
Sign up for the appropriate BrowserStack account - be sure to select one of the Automate plans.
(ya, it’s not free…) -
Note the username and access key in the Settings page.
- Define the following data value in your test data sheet:
nexial.browser=browserstacknexial.browserstack.username: the username specified in Settings pagenexial.browserstack.automatekey: the access key specified in Settings page
The above data values are the minimum required for BrowserStack integration. In almost all cases, more data variables will be needed to specify browser and/or OS. For more options, navigate to System Variables and look for
nexial.browserstack.*variables.Also, Nexial supports the direct use of BrowserStack-specific configuration as data variables. Check BrowserStacks’ Capabilities page (under the Capabilities Reference section) for more details. To use any of these configurations (or capabilities), simply include them in your datasheet with the prefix
browserstack.. -
If you are testing a website/webpage that can only be accessed within local network or intranet, be sure to enable BrowserStack “local” testing by setting
nexial.browserstack.enablelocalorbrowserstack.localtotrue. Nexial will automatically download the appropriate BrowserStackLocal executable and run it behind the scene. When the execution is complete, Nexial will also attempt to terminate the BrowserStackLocal executable.For more details about local testing via BrowserStack, visit What is Local Testing and why should I use it?
-
Nexial also supports the automation of mobile web browser. One can configure Nexial to run against an Android device or a iOS device such as IPhone or IPad. To see the variety of mobile devices BrowserStack supports, visit the Capabilities Generator page.
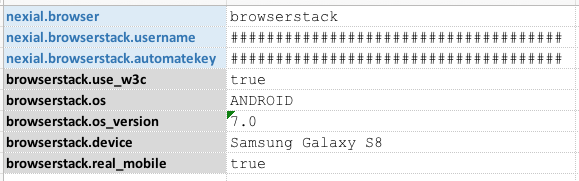
For example, to enable web automation on a Samsung Galaxy 8 device, one would set up the following data variables:

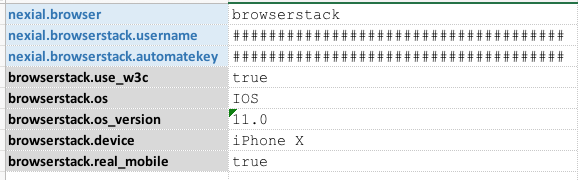
To automate against IPhone:

- Nexial also supports execution status update on BrowserStack’s Automate Dashboard. The execution status update can be performed at
one of 3 possible scopes via the
nexial.browserstack.reportStatusdata variable:nexial.browserstack.reportStatus=iteration: instructs Nexial to update execution status at the end of each iteration. Any failed step within the same iteration would mark the execution status asFailedon BrowserStack. This is most suitable when different browser (on BrowserStack) is specified for each iteration.nexial.browserstack.reportStatus=script: instructs Nexial to update execution status at the end of each script (after all iterations of such script is complete). This is suitable when the same browser (on BrowserStack) is used throughout the execution of a script, regardless of iterations.nexial.browserstack.reportStatus=execution: instructs Nexial to update execution status at the end of the execution. Any failed step within such execution would mark the execution status asFailedon BrowserStack.
When updating execution status, Nexial also provide a summary of the execution relevant to the specified “scope”.
- That’s it! Run your test as you normally would. With BrowserStack, the automation is performed remotely. Hence you won’t see any browser being launched locally. However all the screenshots will be captured in the same way as with local browser testing.