web » assertCssPresent(locator,property,value)
Description
This command asserts the presence of a CSS property and its value (optional) for a given web element denoted by
locator. As the command name suggests, the property parameter represents the CSS property to inspect, and the
value parameter represents the expected value of the target CSS property. However, there are situations where the
definition of a CSS property is important but the actual CSS value is immaterial. Note the following:
- When
valueis specified as*, Nexial will ONLY assert the presence of the target CSS property. The actual CSS value will not be evaluated. - When
valueis specified as(empty)(meaning no value), Nexial will assert that the actual CSS value is also an empty text. - To assert a color value (such as
background-colororcolor), one may specify such value either as- a HEX color value (i.e.
#rrggbbor#rgb), - a “red-green-blue” value (i.e.
rgb(100,150,200)), - a “red-green-blue-alpha” value (i.e.
rgba(100,150,200,0.5)), or - one of the extended color names.
- a HEX color value (i.e.
- If
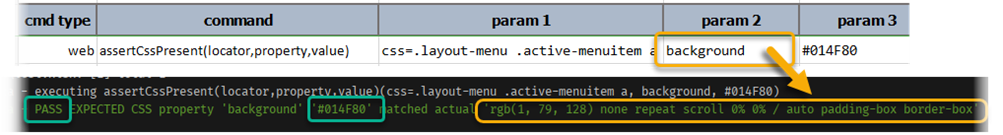
valueis specified as a color (see above), then Nexial will attempt to convert the collected CSS property value as a color value as well. This means that if the specified CSSpropertyis a shorthand - such asbackgroundorborder- then Nexial will attempt to extract the color value out of such shorthand property and then perform the value comparison against expectedvalue. See below for an example,

- For color comparison, an alpha value (transparency) of 0 will ignore any actual RGB value since a fully transparent color looks the same no matter the attached red, green or blue values.
- If the specified
valueis not a color, then the collected CSS property value (aka “actual”) will be evaluated as is.
Any of the following will result in a FAIL for the corresponding step:
- If the specified web element cannot be found via the
locator, - If the specified CSS
propertycannot be found for the specified web element, - If the expected color and the actual color are not both transparent and are not the same,
- If a non-empty
valueis specified but is not matching the derived value of the specified CSSproperty.
Note that there are a few caveats to consider in terms of CSS property.
- If the CSS property in question is a color property (such as
background-colororcolor), then it’s a good idea to specify it in the RGBA form. For example, instead of specifyinggreen, specifyrgba(0, 255, 0, 1)clarifies both the mix of red, green and blue value, as well as the alpha (transparent) value. Here are some online tools to help with the color conversion: - Shorthand CSS properties (e.g.
background,font,border,border-top,margin,margin-top,padding,padding-top,list-style,outline,pause,cue), while are supported, might result in cross-browser incompatibility. The support for some of these CSS shorthands are not uniform across browser and some of them are still under review. Use the CSS longhand, likebackground-color, instead ofbackground. To determine the longhand CSS properties, check out this article: - Nexial currently does not support automatic unit conversion, such as “px” to “em”, or “pt” to “in”. One must use extra care when dealing with CSS properties that use measurement units.
Parameters
- locator - this parameter is the locator(xpath) of the element
- property - this parameter is the css property of the element
- value - this parameter is the expected value of the css property. Specify
*to omit the value comparison
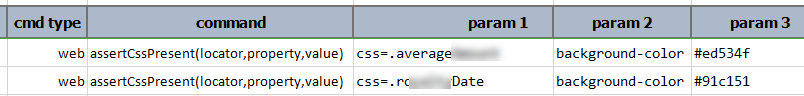
Example
Script: