web » saveCssValue(var,locator,property)
Description
This command store the value of a CSS property to a variable for a given web element denoted by var. Note that
the CSS value is the “computed” value, as interpreted and consolidated by the underlying browser upon the assigned CSS
class and inline style attribute. As such, some CSS value will be rendered slightly differently. In particular, color
properties are rendered either as rgb(hex, hex, hex) or rgba(hex, hex, hex, alpha) forms.
Note that there are a few caveats to consider in terms of CSS property.
- If the CSS property in question is a color property (such as
background-colororcolor), then it’s a good idea to specify it in the RGBA form. For example, instead of specifyinggreen, specifyrgba(0, 255, 0, 1)clarifies both the mix of red, green and blue value, as well as the alpha (transparent) value. Here are some online tools to help with the color conversion: - Shorthand CSS properties (e.g.
background,font,border,border-top,margin,margin-top,padding,padding-top,list-style,outline,pause,cue), while are supported, might result in cross-browser incompatibility. The support for some of these CSS shorthands are not uniform across browser and some of them are still under review. Use the CSS longhand, likebackground-color, instead ofbackground. To determine the longhand CSS properties, check out this article: - Nexial currently does not support automatic unit conversion, such as “px” to “em”, or “pt” to “in”. One must use extra care when dealing with CSS properties that use measurement units.
As of Nexial v4.4, Nexial supports the use of CSS pseudo class in this
command. This can be extremely helpful to obtain the CSS value bound to a
pseudo class
of the target element, which often cannot be referenced directly via its locator. To reference a pseudo class, use the
pseudo class|property name syntax in the property parameter. Note that the System variable
nexial.web.useComputedCss should be set to true in order for Nexial to
return the computed CSS values, rather than the defined CSS value.
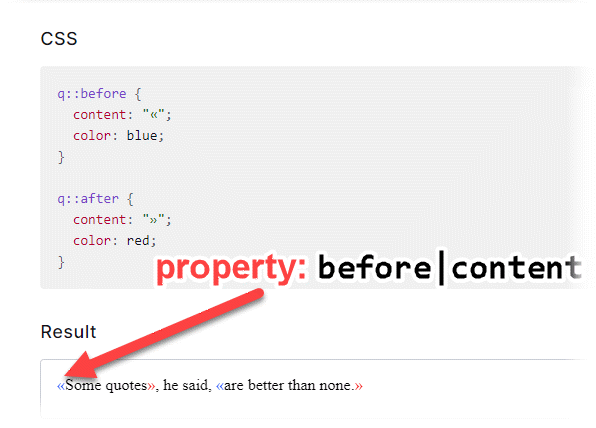
Consider the following example:

In this example, the element represented by q has a :before and :after pseudo class, each with a unique set of
CSS properties. To reference the content CSS value of the before pseudo class, one would invoke this command as:
web >> saveCssValue(var,locator,property) | myVar | css=q | :before|content
To reference color CSS value of the after pseudo class instead:
web >> saveCssValue(var,locator,property) | myVar | css=q | after|color
Note that the colon before the pseudo class name is optional; before:content and :before:content are both valid.
Parameters
- var - the data variable to store the collected CSS value
- locator - this parameter is the locator(xpath) of the element
- property - this parameter is the css property of the element