web » saveDivsAsCsv(headers,rows,cells,nextPage,file)
Description
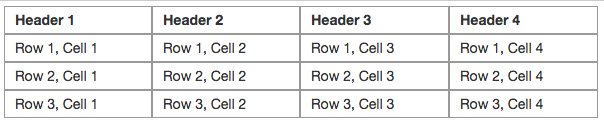
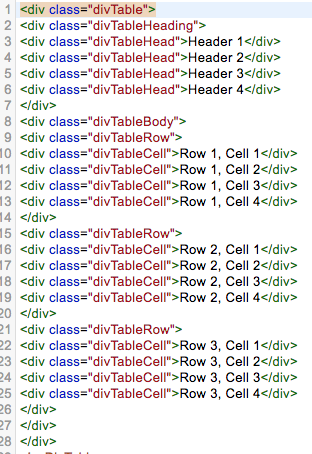
This command automates the collection of cell data found a DIV-based data grid. Such grid is a table-like structure
represented by layers of DIV elements. Below is an example of data grid made up of DIV elements:


This form of grid structure differs from the conventional <TABLE> construct, where <TR>, <TH> and <TD> tags are
used to represent “row”, “header cell” and “data cell” respectively. DIV data grid, on the other hand, uses
predominantly <DIV> tags to represent all the common construct of a grid (or table). The underlying design decision
aside, DIV data grid poses some challenges in terms of data harvesting since one would need to distinct the different
uses of <DIV> tags within a grid.
This command thus requires the following locators in order to effectively and accurately collect data from a DIV
data grid:
headers: the locator that represents all instances of “header cells” (NOTE: not the “row” that houses the headers). If no header is available, use(null),(empty)or(blank)instead.rows: the locator that represents each of the data rows.cells: the relative locator that represents all the cells within one row. This locator will be applied within the hierarchy of a “row” instance, which is based on therowslocator.nextPage: the locator that would activate the subsequent page view of the same data grid. This parameter is optional as not all data grid supports the use of pagination. If pagination is not implemented, use(null),(empty)or(blank)for this parameter. IfnextPagelocator is provided, Nexial will automatically “forward” to the next page view when the data of the current page is collected.file: the fully qualified path for the CSV output.
The CSV output will be constructed using field delimiter as defined by
nexial.textDelim and \n as record delimiter.
Note that:
- The
nextPageLocatoris optional. Specifying it as(empty)or(blank)would disable any pagination automation. - Nexial will not attempt to “rewind” the pagination back to the initial or first page.
DeepScan
There are a number of System variables that may affect how grid data is collected into CSV. Some HTML table represents its data via the HTML form input constructs with the likes of radio buttons, checkboxes, text boxes, dropdowns, etc. Some even include images as part of its grid content. In order to capture such content, Nexial provides several System variables from which one can configure the grid data collection:
-
nexial.web.saveGrid.deepScan- if this System variable is set tofalse(default isfalse), then “deep scan” is turned off and all grid cells with HTML form element or image would likely rendered as empty text. Consequently, the grid data collection routine will run faster without “deep scan”, so set this System variable totrueonly if HTML input or image is expected in the target HTML table. nexial.web.saveGrid.header.input- this System variable indicates what to capture for any of the grid header that contains HTML form element such as:- check box
- radio button
- text box
- text area (for multi-line editing)
- button
- dropdown list(aka pick list)
Depending on the value assigned to this System variable, Nexial will capture the corresponding metadata as the corresponding CSV value. The default value is
name. The possible choices are:configured value explanation name Capture the value to the "name" attribute of the web element in question. If this web element does have "name" attribute defined, an empty string will be used instead. type Capture the type of web element in question. For HTML form input: - check box -
checkbox- radio button -
radio- text box -
text- text area (for multi-line editing) -
textarea- button -
buttonorsubmitorreset- dropdown list (a.k.a. pick list) -
select-singleorselect-multiple- file upload -
filevalue Capture the value of the "value" attribute of the web element in question. If this web element does have "value" attribute defined, an empty string will be used instead. id Capture the value of the "id" attribute of the web element in question. If this web element does have "id" attribute defined, an empty string will be used instead. state Capture the "state" of the web element in question, as close to its visual presentation as possible. - check box - either
checkedorunchecked- radio button - either
selectedorunselected- text box - same as "value"
- text area (for multi-line editing) - same as "value"
- button - same as "value"
- dropdown list (a.k.a. pick list) - a list of selected options separated by
nexial.textDelim- file upload - empty string
nexial.web.saveGrid.header.image- this System variable indicates what to capture for any of the grid header that contains an image. The default valuetype, which will have the valueimage. Possible choices are:configured value explanation name Capture the value to the "name" attribute of the web element in question. If this web element does have "name" attribute defined, an empty string will be used instead. type imagealt Capture the value of the "alt" attribute of the image element in question. If this image element does have "alt" attribute defined, an empty string will be used instead. id Capture the value of the "id" attribute of the image element in question. If this image element does have "id" attribute defined, an empty string will be used instead. filename Capture the file name of the image element in question. Note that this is not the fully qualified resource locator (i.e. URL), but simply the file name with extension. nexial.web.saveGrid.data.input- this System variable indicates what to capture for any of the grid cell that contains HTML form element such as:- check box
- radio button
- text box
- text area (for multi-line editing)
- button
- dropdown list(aka pick list)
Depending on the value assigned to this System variable, Nexial will capture the corresponding metadata as the corresponding CSV value. The default value is
name. The possible choices are:configured value explanation name Capture the value to the "name" attribute of the web element in question. If this web element does have "name" attribute defined, an empty string will be used instead. type Capture the type of web element in question. For HTML form input: - check box -
checkbox- radio button -
radio- text box -
text- text area (for multi-line editing) -
textarea- button -
buttonorsubmitorreset- dropdown list (a.k.a. pick list) -
select-singleorselect-multiple- file upload -
filevalue Capture the value of the "value" attribute of the web element in question. If this web element does have "value" attribute defined, an empty string will be used instead. id Capture the value of the "id" attribute of the web element in question. If this web element does have "id" attribute defined, an empty string will be used instead. state Capture the "state" of the web element in question, as close to its visual presentation as possible. - check box - either
checkedorunchecked- radio button - either
selectedorunselected- text box - same as "value"
- text area (for multi-line editing) - same as "value"
- button - same as "value"
- dropdown list (a.k.a. pick list) - a list of selected options separated by
nexial.textDelim- file upload - empty string
nexial.web.saveGrid.data.image- this System variable indicates what to capture for any of the grid cell that contains an image. The default valuetype, which will have the valueimage. Possible choices are:configured value explanation name Capture the value to the "name" attribute of the web element in question. If this web element does have "name" attribute defined, an empty string will be used instead. type imagealt Capture the value of the "alt" attribute of the image element in question. If this image element does have "alt" attribute defined, an empty string will be used instead. id Capture the value of the "id" attribute of the image element in question. If this image element does have "id" attribute defined, an empty string will be used instead. filename Capture the file name of the image element in question. Note that this is not the fully qualified resource locator (i.e. URL), but simply the file name with extension. -
nexial.web.saveGrid.data.trim- this System variable determines if the captured data should be trimmed before saving to CSV file. Default istrue. Note that this System variable is NOT affected bynexial.web.saveGrid.deepScanSystem variable. nexial.web.saveGrid.end.trim- this System variable dtermines if the generated CSV file should be ended with a line feed or not. This can ease the analytical or comparison work to follow. The default isfalse, which means that a line feed will be added to the end of the CSV file. Note that this System variable is NOT affected bynexial.web.saveGrid.deepScanSystem variable.
Parameters
- headers - locator of the header cell instances.
- rows - locator of the data row instances.
- cell - relative locator of the cell instances within one row.
- nextPageLocator - locator of component that would forward the pagination
- file - the location of the CSV file