web » saveInfiniteTableAsCsv(config,file)
Description
This command automates the collection of grid data found in an
“infinite scrolling”
table into a CSV file. This command assumes that the data grid is constructed via the HTML <TABLE> construct. As
with most CSV-related features in Nexial, the field delimiter is determined via the
nexial.textDelim System variable.
Example of an infinite scrolling table:

For infinite scrolling grid constructed via <DIV>, see
saveInfiniteDivsAsCsv(config,file) command.
This command encapsulates a variety of configuration via the config parameter to control how data is captured from an
infinite scrolling table. The config parameter consists of one or more configurations, one per line:
-
header-cell: locator to identify individual header cells. The captured text of these header cells will be the header of the CSV file. -
data-viewport: (REQUIRED) the locator to the portion of the grid that scrolls.
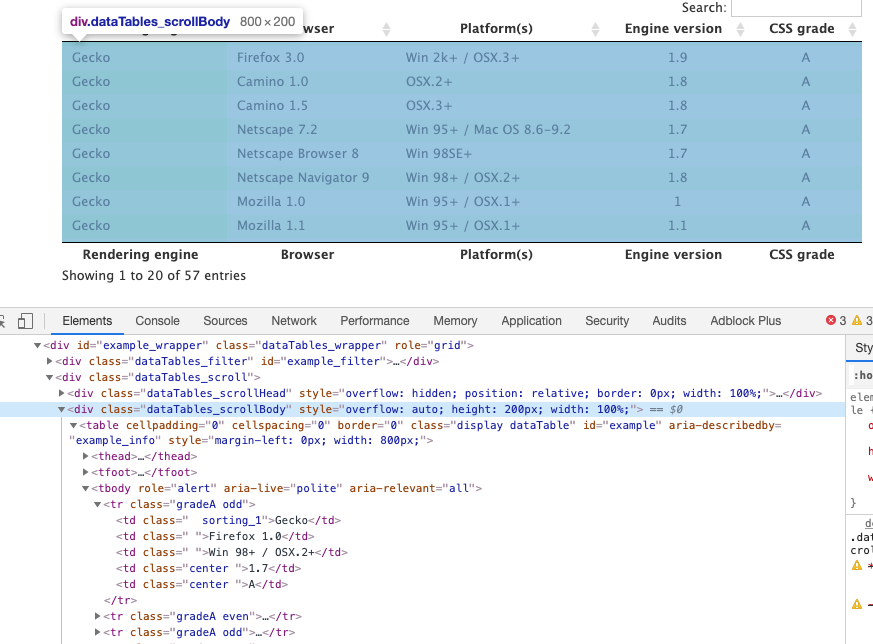
For example, the highlighted element is where the scrolling occurs for a<TABLE>:

The locatorcss=.dataTables_scrollBodyis thus the one to use in this case.Similarly, if ths target data grid is a
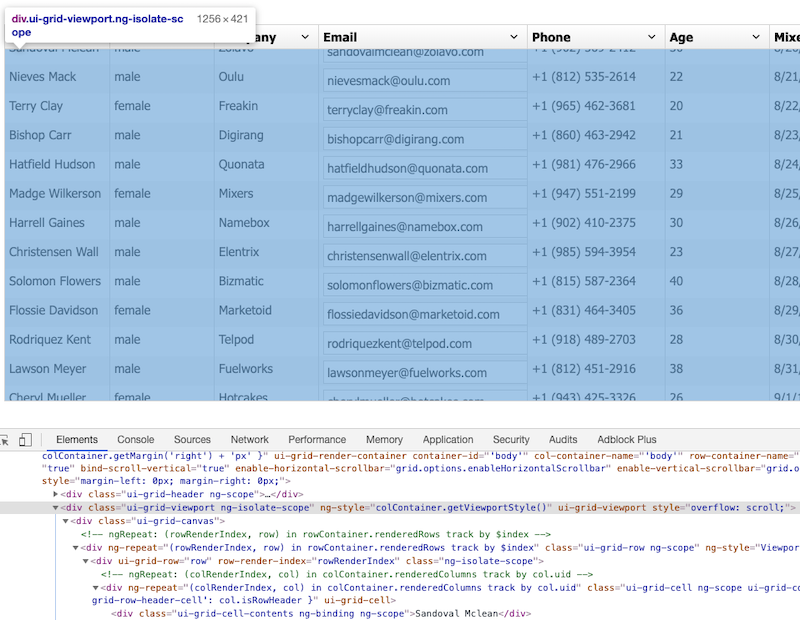
<DIV>:

The locatorcss=.ui-grid-viewportis the one to use. -
data-row-xpath: (REQUIRED) relative XPATH to each row from its parent grid. In most cases for<TABLE>grid, this configuration would usually be.//tbody/tr. Note that XPATH is the only supported locator form in this case. The leading.is significant: it means “relative to” current element, which is the scrolling viewport. -
data-cell-xpath: (REQUIRED) relative XPATH to each cell from its parent row. In most cases for<TABLE>grid, this would be./td. Note that XPATH is the only supported locator form in this case. The leading.is significant: it means “relative to” current element, which is the parent row. -
limit: maximum number of rows to collect. -1 (default) means unlimited. -
waitBetweenScroll: milliseconds to wait between each scroll action. This gives the underlying application time to retrieve new records to display. The default value is 600 milliseconds. -
nexial.web.saveGrid.deepScan: override any existing System variable of the same name (see below). -
nexial.web.saveGrid.header.input: override any existing System variable of the same name (see below). -
nexial.web.saveGrid.header.image: override any existing System variable of the same name (see below). -
nexial.web.saveGrid.data.input: override any existing System variable of the same name (see below). -
nexial.web.saveGrid.data.image: override any existing System variable of the same name (see below). -
nexial.web.saveGrid.end.trim: override any existing System variable of the same name (see below).
DeepScan
There are a number of System variables that may affect how grid data is collected into CSV. Some HTML table represents its data via the HTML form input constructs with the likes of radio buttons, checkboxes, text boxes, dropdowns, etc. Some even include images as part of its grid content. In order to capture such content, Nexial provides several System variables from which one can configure the grid data collection:
-
nexial.web.saveGrid.deepScan- if this System variable is set tofalse(default isfalse), then “deep scan” is turned off and all grid cells with HTML form element or image would likely rendered as empty text. Consequently, the grid data collection routine will run faster without “deep scan”, so set this System variable totrueonly if HTML input or image is expected in the target HTML table. nexial.web.saveGrid.header.input- this System variable indicates what to capture for any of the grid header that contains HTML form element such as:- check box
- radio button
- text box
- text area (for multi-line editing)
- button
- dropdown list(aka pick list)
Depending on the value assigned to this System variable, Nexial will capture the corresponding metadata as the corresponding CSV value. The default value is
name. The possible choices are:configured value explanation name Capture the value to the "name" attribute of the web element in question. If this web element does have "name" attribute defined, an empty string will be used instead. type Capture the type of web element in question. For HTML form input: - check box -
checkbox- radio button -
radio- text box -
text- text area (for multi-line editing) -
textarea- button -
buttonorsubmitorreset- dropdown list (a.k.a. pick list) -
select-singleorselect-multiple- file upload -
filevalue Capture the value of the "value" attribute of the web element in question. If this web element does have "value" attribute defined, an empty string will be used instead. id Capture the value of the "id" attribute of the web element in question. If this web element does have "id" attribute defined, an empty string will be used instead. state Capture the "state" of the web element in question, as close to its visual presentation as possible. - check box - either
checkedorunchecked- radio button - either
selectedorunselected- text box - same as "value"
- text area (for multi-line editing) - same as "value"
- button - same as "value"
- dropdown list (a.k.a. pick list) - a list of selected options separated by
nexial.textDelim- file upload - empty string
nexial.web.saveGrid.header.image- this System variable indicates what to capture for any of the grid header that contains an image. The default valuetype, which will have the valueimage. Possible choices are:configured value explanation name Capture the value to the "name" attribute of the web element in question. If this web element does have "name" attribute defined, an empty string will be used instead. type imagealt Capture the value of the "alt" attribute of the image element in question. If this image element does have "alt" attribute defined, an empty string will be used instead. id Capture the value of the "id" attribute of the image element in question. If this image element does have "id" attribute defined, an empty string will be used instead. filename Capture the file name of the image element in question. Note that this is not the fully qualified resource locator (i.e. URL), but simply the file name with extension. nexial.web.saveGrid.data.input- this System variable indicates what to capture for any of the grid cell that contains HTML form element such as:- check box
- radio button
- text box
- text area (for multi-line editing)
- button
- dropdown list(aka pick list)
Depending on the value assigned to this System variable, Nexial will capture the corresponding metadata as the corresponding CSV value. The default value is
name. The possible choices are:configured value explanation name Capture the value to the "name" attribute of the web element in question. If this web element does have "name" attribute defined, an empty string will be used instead. type Capture the type of web element in question. For HTML form input: - check box -
checkbox- radio button -
radio- text box -
text- text area (for multi-line editing) -
textarea- button -
buttonorsubmitorreset- dropdown list (a.k.a. pick list) -
select-singleorselect-multiple- file upload -
filevalue Capture the value of the "value" attribute of the web element in question. If this web element does have "value" attribute defined, an empty string will be used instead. id Capture the value of the "id" attribute of the web element in question. If this web element does have "id" attribute defined, an empty string will be used instead. state Capture the "state" of the web element in question, as close to its visual presentation as possible. - check box - either
checkedorunchecked- radio button - either
selectedorunselected- text box - same as "value"
- text area (for multi-line editing) - same as "value"
- button - same as "value"
- dropdown list (a.k.a. pick list) - a list of selected options separated by
nexial.textDelim- file upload - empty string
nexial.web.saveGrid.data.image- this System variable indicates what to capture for any of the grid cell that contains an image. The default valuetype, which will have the valueimage. Possible choices are:configured value explanation name Capture the value to the "name" attribute of the web element in question. If this web element does have "name" attribute defined, an empty string will be used instead. type imagealt Capture the value of the "alt" attribute of the image element in question. If this image element does have "alt" attribute defined, an empty string will be used instead. id Capture the value of the "id" attribute of the image element in question. If this image element does have "id" attribute defined, an empty string will be used instead. filename Capture the file name of the image element in question. Note that this is not the fully qualified resource locator (i.e. URL), but simply the file name with extension. -
nexial.web.saveGrid.data.trim- this System variable determines if the captured data should be trimmed before saving to CSV file. Default istrue. Note that this System variable is NOT affected bynexial.web.saveGrid.deepScanSystem variable. nexial.web.saveGrid.end.trim- this System variable dtermines if the generated CSV file should be ended with a line feed or not. This can ease the analytical or comparison work to follow. The default isfalse, which means that a line feed will be added to the end of the CSV file. Note that this System variable is NOT affected bynexial.web.saveGrid.deepScanSystem variable.
Parameters
config- the configuration to use when collect grid data from an Infinite Scrolling table.file- the CSV file location to capture the grid data.
Example
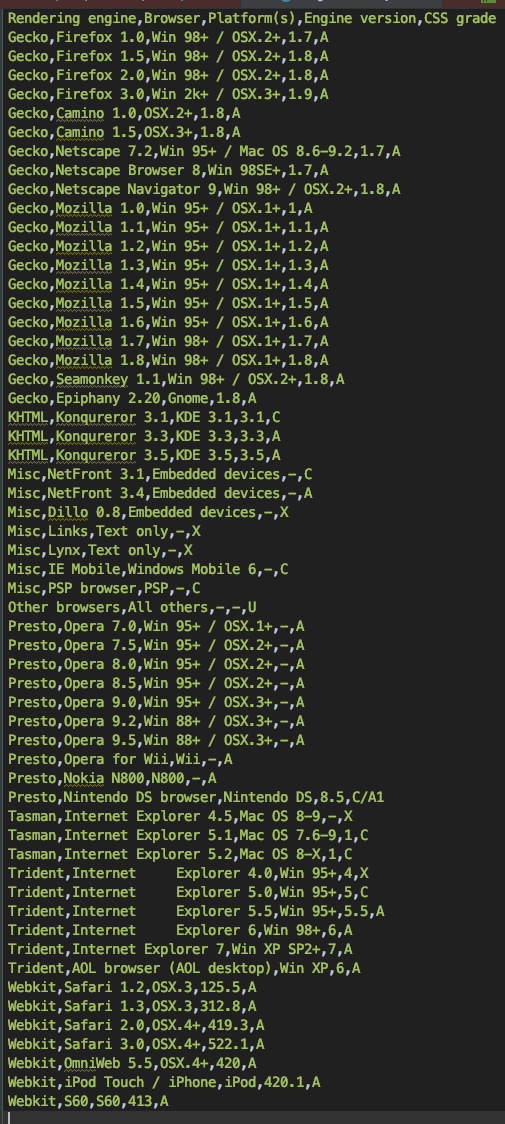
Suppose we want to capture the grid data in this Infinite Scrolling table (contains 57 rows):

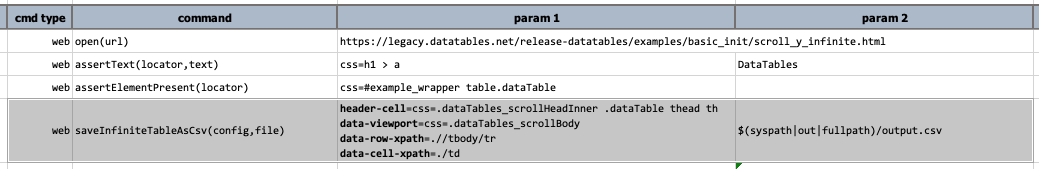
Script:

output.csv: