web » saveTableAsCsv(locator,nextPageLocator,file)
Description
This command automatically collects cell data found a HTML table, as represented by locator, and save them as CSV
into file. If the target table contains a header row, which is usually composed through the
<thead><tr><th>...</th></tr></thead> or <tr><th>...</th></tr> construct, it will be collected as the header of the
CSV file as well. As with most CSV-related features in Nexial, the field delimiter is determined via the
nexial.textDelim System variable.
It is not uncommon for a HTML table to contain more than one “page” worth of data, and additional “pages” of data are accessed via a designated web element (button, anchor, etc.). This technique is commonly known as pagination. By default, this command will collect only the data that are displayed at the time of execution. However, this command has an optional feature to automatically visit all the pages of a HTML table and collect all the data presented on each page. This can be a great help when the gathering of the entire data set is desired, such as comparing such data set against the result of a SQL query or a CSV data file.
To enable the auto-pagination, specify the appropriate locator for the web component that would forward the HTML data
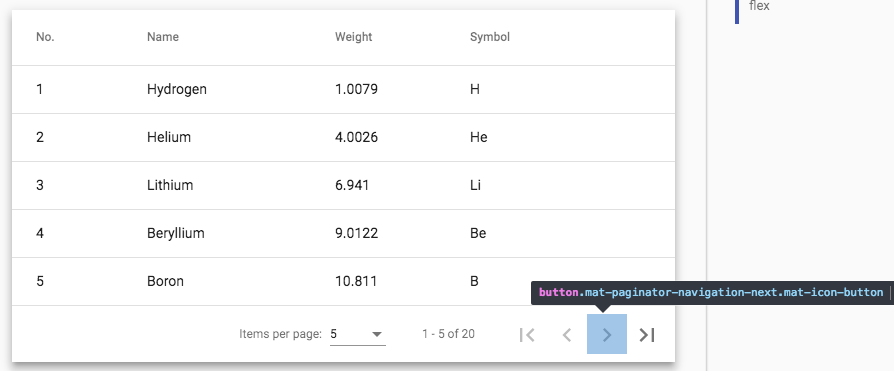
to the next page as nextPageLocator. For example, consider the following HTML table built with pagination control:

In this case, the highlighted control (>) would be the nextPageLocator, which can be defined as
//button[contains(@class,'mat-paginator-navigation-next')] or class=mat-paginator-navigation-next.
By specifying the appropriate nextPageLocator, this command will automatically forward through the subsequent pages to
collect all the data. Nexial will auto-forward through all the pages until the specified nextPageLocator no longer
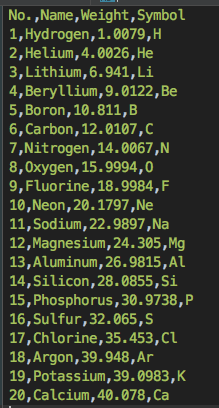
resolve to a Web element, or the resolved Web element is no longer active (i.e. disabled). Below is a sample of the CSV
file generated via this command - note that all 20 rows are collected through a single command:

Note that:
- The
nextPageLocatoris optional. Specifying it as(empty)or(blank)would disable any pagination automation. - Nexial will not attempt to “rewind” the pagination back to the initial or first page.
DeepScan
There are a number of System variables that may affect how grid data is collected into CSV. Some HTML table represents its data via the HTML form input constructs with the likes of radio buttons, checkboxes, text boxes, dropdowns, etc. Some even include images as part of its grid content. In order to capture such content, Nexial provides several System variables from which one can configure the grid data collection:
-
nexial.web.saveGrid.deepScan- if this System variable is set tofalse(default isfalse), then “deep scan” is turned off and all grid cells with HTML form element or image would likely rendered as empty text. Consequently, the grid data collection routine will run faster without “deep scan”, so set this System variable totrueonly if HTML input or image is expected in the target HTML table. -
nexial.web.saveGrid.header.input- this System variable indicates what to capture for any of the grid header that contains HTML form element such as:- check box
- radio button
- text box
- text area (for multi-line editing)
- button
- dropdown list(aka pick list)
Depending on the value assigned to this System variable, Nexial will capture the corresponding metadata as the corresponding CSV value. The default value is
name. The possible choices are:configured value explanation name Capture the value to the "name" attribute of the web element in question. If this web element does have "name" attribute defined, an empty string will be used instead. type Capture the type of web element in question. For HTML form input: - check box -
checkbox- radio button -
radio- text box -
text- text area (for multi-line editing) -
textarea- button -
buttonorsubmitorreset- dropdown list (a.k.a. pick list) -
select-singleorselect-multiple- file upload -
filevalue Capture the value of the "value" attribute of the web element in question. If this web element does have "value" attribute defined, an empty string will be used instead. id Capture the value of the "id" attribute of the web element in question. If this web element does have "id" attribute defined, an empty string will be used instead. state Capture the "state" of the web element in question, as close to its visual presentation as possible. - check box - either
checkedorunchecked- radio button - either
selectedorunselected- text box - same as "value"
- text area (for multi-line editing) - same as "value"
- button - same as "value"
- dropdown list (a.k.a. pick list) - a list of selected options separated by
nexial.textDelim- file upload - empty string
-
nexial.web.saveGrid.header.image- this System variable indicates what to capture for any of the grid header that contains an image. The default valuetype, which will have the valueimage. Possible choices are:configured value explanation name Capture the value to the "name" attribute of the web element in question. If this web element does have "name" attribute defined, an empty string will be used instead. type imagealt Capture the value of the "alt" attribute of the image element in question. If this image element does have "alt" attribute defined, an empty string will be used instead. id Capture the value of the "id" attribute of the image element in question. If this image element does have "id" attribute defined, an empty string will be used instead. filename Capture the file name of the image element in question. Note that this is not the fully qualified resource locator (i.e. URL), but simply the file name with extension. -
nexial.web.saveGrid.data.input- this System variable indicates what to capture for any of the grid cell that contains HTML form element such as:- check box
- radio button
- text box
- text area (for multi-line editing)
- button
- dropdown list(aka pick list)
Depending on the value assigned to this System variable, Nexial will capture the corresponding metadata as the corresponding CSV value. The default value is
name. The possible choices are:configured value explanation name Capture the value to the "name" attribute of the web element in question. If this web element does have "name" attribute defined, an empty string will be used instead. type Capture the type of web element in question. For HTML form input: - check box -
checkbox- radio button -
radio- text box -
text- text area (for multi-line editing) -
textarea- button -
buttonorsubmitorreset- dropdown list (a.k.a. pick list) -
select-singleorselect-multiple- file upload -
filevalue Capture the value of the "value" attribute of the web element in question. If this web element does have "value" attribute defined, an empty string will be used instead. id Capture the value of the "id" attribute of the web element in question. If this web element does have "id" attribute defined, an empty string will be used instead. state Capture the "state" of the web element in question, as close to its visual presentation as possible. - check box - either
checkedorunchecked- radio button - either
selectedorunselected- text box - same as "value"
- text area (for multi-line editing) - same as "value"
- button - same as "value"
- dropdown list (a.k.a. pick list) - a list of selected options separated by
nexial.textDelim- file upload - empty string
-
nexial.web.saveGrid.data.image- this System variable indicates what to capture for any of the grid cell that contains an image. The default valuetype, which will have the valueimage. Possible choices are:configured value explanation name Capture the value to the "name" attribute of the web element in question. If this web element does have "name" attribute defined, an empty string will be used instead. type imagealt Capture the value of the "alt" attribute of the image element in question. If this image element does have "alt" attribute defined, an empty string will be used instead. id Capture the value of the "id" attribute of the image element in question. If this image element does have "id" attribute defined, an empty string will be used instead. filename Capture the file name of the image element in question. Note that this is not the fully qualified resource locator (i.e. URL), but simply the file name with extension. -
nexial.web.saveGrid.data.trim- this System variable determines if the captured data should be trimmed before saving to CSV file. Default istrue. Note that this System variable is NOT affected bynexial.web.saveGrid.deepScanSystem variable. -
nexial.web.saveGrid.end.trim- this System variable dtermines if the generated CSV file should be ended with a line feed or not. This can ease the analytical or comparison work to follow. The default isfalse, which means that a line feed will be added to the end of the CSV file. Note that this System variable is NOT affected bynexial.web.saveGrid.deepScanSystem variable.
Parameters
- locator - locator of the target table component.
- nextPageLocator - locator of component that would forward the pagination
- file - the location of the CSV file
Example
See above